※本記事は2019年12月19日にnoteで公開した記事を再編集の上公開したものです
2019年の夏コミケで頒布、その後電子書籍で販売した「ゲーム脳で楽しむプログラミング」、その制作過程をまとめたブログを書くタイミングで、noteでも公開してみることにしました。
自分で本を書いてコミケと電子書籍で出すまでの全記録 – カイ士伝
https://bloggingfrom.tv/wp/2019/12/19/16530
今回はこの本がどういう本であるかという位置づけを説明するための「はじめに」と、実際にどういう内容なのかを知るための第1章を無料公開します。
なお、実際の書籍ではサンプルファイルをダウンロードできるページなども用意しているのですが、こちらはあくまでサンプルということでコードのダウンロードは用意していません。とはいえコードそのものは本文中に書いてあるので、内容がわからないということはないと思います。
本書を出すまでの経緯などにご興味ある方はこちらのブログをご覧くださいませ。
プログラム初心者が初心者のための解説本を出します宣言(副題: 256timesを終えて) – カイ士伝
https://bloggingfrom.tv/wp/2019/04/17/16076C96夏コミケ3日目に出ます – カイ士伝
https://bloggingfrom.tv/wp/2019/07/30/16206コミケで出したJavaScript本の電子書籍販売を開始しました – カイ士伝
https://bloggingfrom.tv/wp/2019/09/07/16278
前置きはこのくらいにして以下本文です。
ゲーム脳で楽しむプログラミング ~ 初心者が捧ぐ超初心者向けのJavaScript入門書 ~
はじめに
本書は、プログラミング初心者である筆者がJavaScriptを学ぶ中で遭遇した「プログラミング学習における課題」を、初心者の視点から初心者のために執筆した書籍です。
こうした経緯から本書の内容は一般的な学習書とは大きく異なるため、本書の特徴を最初に紹介しておきます。
いきなりブラウザ
JavaScriptの学習では、導入時に「デベロッパーツール」と呼ばれる開発用の画面を使うことがほとんどです。デベロッパーツール自体はプログラミングにとって非常に重要で役立つ機能ですが、初心者にとっては開発用の画面で動かしてもあまり楽しくはありません。
そのため本書ではブラウザを使って、画面をクリックするだけで動作するコードを使って学習していきます。
ロールプレイングゲームで例えるならば、魔法や道具の効果をあらかじめ暗記してから冒険をスタートするよりも、とりあえずゲームを始めてゲームの楽しさを体感してから、魔法や道具、ゲームシステムを覚えていくほうが楽しく身につくだろう、というのが本書の狙いです。
専門用語は後回し
プログラミングの学習には専門用語が非常に多く飛び交いますが、まだプログラミングがわからないうちにこれらの専門用語を覚えるのは大変ですし、モチベーションも沸きません。
本書では解説に専門用語はほとんど使いません。呼び方はわからなくても使い方や役割を理解しておけばあとから役割を覚えるのは簡単であり、学習に入るためのハードルも低くなる、という考え方からです。
とはいえ、専門用語をきちんと理解しておかないと、今後の学習に差し支えもありますし、ほかの人とプログラミングの話をする時にも不便です。そのため、必要最低限な専門用語についてはその意味を踏まえながら適宜紹介していきます。
記号や大文字・小文字の違いは無視
プログラミングの世界では、記号や大文字・小文字といった文字の扱いが非常に重要です。たった1文字、大文字と小文字が違ったり、括弧の閉じ忘れが1つあっただけでもプログラミングは正しく動きません。
とはいえ、最近はプログラミング開発のためのソフトも進化しており、プログラミングのコードを自動で補完してくれたり、括弧なども自動で入力してくれる機能が備わっています。多くのエンジニアも実際の現場ではこうした補完機能を便利に使っています。
正しい記法を理解することはとても重要ですが、初心者のプログラミング学習において「大文字と小文字が違った」というだけのミスを探すのに何十分もかけるのはモチベーションを大きく下げる要因であり、学習効率を下げるというのが本書の考え方です。
そのため本書ではJavaScriptにおける記号や正しい表記については触れません。最初のうちは正しいコードをコピーして学習することで、そのうちに正しい表示もできるようになる。正確さを追求するよりもまず「プログラミング学習に脱落しない」ことを最優先しています。
繰り返しですが本書はプログラミング初心者が初心者のために書いた書籍です。そのため、本職のプログラマーから見ると間違いやおかしな説明も多々あるかもしれません。
しかし、いくつものJavaScriptに関する書籍やWebサイトなどの解説を多数読んだ上で筆者が感じたのは、「まず楽しむこと」という視点がプログラミング学習には欠けているということでした。
まずはプログラミングを楽しむこと。そしてそのためのアプローチとして、プログラム初心者が初心者なりに初心者のために考えた1つの提案として、本書を理解していただければ幸いです。
第1章: イベントリスナーの戦士たち
この章では、「イベントリスナー」という仕組みを題材にして、JavaScriptとはどんなものかを体験していきます。
イベントリスナーは、JavaScriptで使われることが多いとても便利な機能です。第1章では初めてJavaScriptに触れる導入編として、イベントリスナーの仕組みをロールプレイングゲームにおける「魔法」になぞらえて説明していきます。
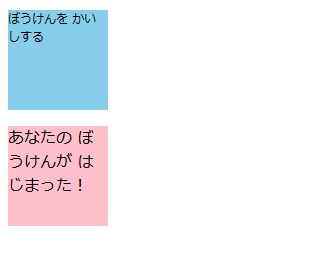
まずは1-1のフォルダを開き、index.htmlをブラウザで開いたら、青い四角エリアをクリックしてみてください。画面下部にあるピンク色の四角エリアに「ぼうけん スタート!」の文字が表示されます。

この「クリックするとテキストが表示される」を実現しているのが「イベントリスナー」です。
それでは実際にコードを見ていきましょう。先ほど準備したAtomエディタの中からindex.htmlとstyles.cssを見ていきます。index.htmlは必要な部分のみということでbodyタグよりも内側を引用しています。
index.html(1-1)
<h2>
ぼうけんを かいしする
</h2>
<p id="target"></p>styles.css(1-1)
h2 {
width: 100px;
height: 100px;
background: skyblue;
font-size: 12px;
font-weight: normal;
}
#target {
width: 100px;
height: 100px;
background: pink;
}本書では基本的なHTML/CSSの知識は身につけている前提のため細かくは解説しませんが、先ほどクリックした青い四角エリアは<h2>、テキストが表示されたピンクの四角エリアは<p id=”target”>という2点を覚えておいてください。
そしてこちらがJavaScriptのコードです。
main.js(1-1)
'use strict'; ←④
const h2 = document.querySelector('h2'); ←②
const p = document.getElementById('target'); ←②
h2.addEventListener('click', () => { ←①
p.textContent = 'あなたの ぼうけんが はじまった!'; ←③
}); ←①先ほど実際に操作したとおり、このJavaScriptでは、「青い四角(h2)をクリックすると、ピンク色の四角(p)にテキストが表示される」というアクションを実現しています。
今回はこのコードを上記で示した4つの数字ごとにブロックで分割し、ブロックを1つずつ読み解いていくことで、JavaScriptの動作を学んでいきます。
「まほう」で理解するイベントリスナーの仕組み
まずはじめに①のブロックを見てみましょう。アルファベットでaddEventListenerと書いてあることからもわかる通り、この部分がイベントリスナーにおける要の部分となります(本当は③のコードが入っている部分は説明のためにいったん消しています)。
h2.addEventListener('click', () => { ←①
【ここに③が入る】
}); ←①()や{}といった括弧がたくさんありますが、英単語の部分だけを見てみると
・h2
・addEventListener
・click
という3つの単語で構成されていることがわかります。
先ほど、このコードでは「青い四角(h2)をクリックすると、ピンク色の四角(p)にテキストが表示される」というアクションを実現していると説明しました。このうち「青い四角(h2)をクリックすると」の部分を実現しているのが、今回説明する①のブロックです。
ここで一度、イベントリスナーの構造をロールプレイングゲームで考えてみましょう。
「スライム」という名前の敵と遭遇し、「ファイヤー」という魔法を使って相手を攻撃する、というシーンでは、プレーヤーが取る行動はこのような流れになります。
・「たたかう」を選ぶ
・「まほう」を選ぶ
・「ファイヤー」を選ぶ
・「ファイヤー」で狙う相手として「スライム」を選ぶ
「たたかう」は戦闘を始めるための大前提であるため「プログラミングを始める」という意味で考えると、上記のコードとロールプレイングゲームの戦闘はこのように比較することができます。
・「まほう」を選び、「ファイヤー」を選び、ファイヤーで狙う相手として「スライム」を選ぶ
・addEventListenerを選び、clickを選び、clickで狙う相手としてh2を選ぶ
このように、イベントリスナーという「魔法」を使うときは、「相手」と「実際に使う魔法」を選んで結びつけてあげる必要があります。今回のコードで言えば使う相手はh2であり、使う魔法はclickということになります。
ロールプレイングゲームの戦闘ではさまざまな敵と戦い、いくつもの魔法を使えるのと同じように、イベントリスナーも他の敵や魔法を選ぶことができます。
実際にコードの中を書き換えて、イベントリスナーで使う魔法の種類を変更してみましょう。Atomのmain.jsから、clickの前にdblを付けてdblclickという単語に変更して保存してみてください。コードは以下のようになります。
'use strict';
const div = document.querySelector('div');
const p = document.getElementById('taraget')
div.addEventListener('dblclick', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
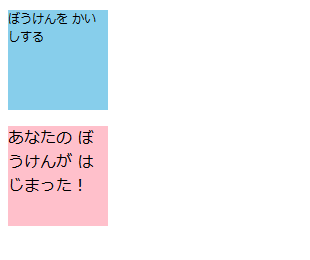
});ファイルを保存したらChromeを開き、「再読込」でページを読み込みましょう。今度は青い四角のh2をクリックしてもテキストが表示されませんが、ダブルクリックすると、テキストがピンク色の四角に表示されるようになりした。上記でコードを変更することで、使う魔法の種類を「クリック」から「ダブルクリック」へ変更した、ということになります。

ちなみに先ほど追加したdblの文字は、「2つ」を表す英単語「double」から母音を取り除いたもので、これを付けることで「ダブルクリック」を示しています。
なお、ロールプレイングゲームにはたくさんの魔法が登場しますが、基本的に魔法はすでに存在する魔法を習得していくものであり、自分で好きな魔法を作ることはできません。
イベントリスナーも同様に、魔法の部分にあたるclickのようなコードはあらかじめ決められており、勝手に作ることはできません。本章で使ったclickとdblclickも、イベントリスナーで使えるコードとしてあらかじめ決められたものです。
イベントリスナーで使える「魔法」は非常に多彩で、クリック以外にも「プルダウンを選択したとき」「マウスが動いたとき」「クリップボードにコピーしたとき」などさまざまな種類が用意されていますが、今回はイベントリスナーでこんなことができる、ということだけ理解しておいてください。
異なる世界のHTMLを呼び出す「召喚魔法」
続いてイベントリスナーで選ぶ「対象」を変更してみましょう。一番最初のコードに戻って以下のコードを追加してください。また、操作がダブルクリックのままで問題なければ、変更したコードでそのまま進めてもかまいません
index.htmlで下記のコードを</h2>の下に追加
<div>
新たな 敵が あらわれた!
</div>styles.cssで下記以下のコードを #target の前に追加
div {
width: 100px;
height: 100px;
background: green;
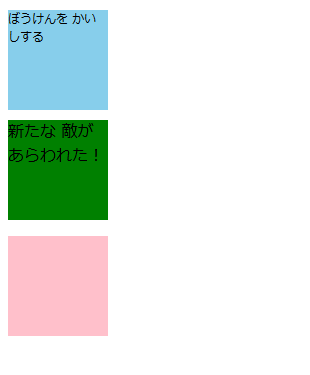
}styles.cssでCSSを追加したのは見た目だけなので、実際にはCSSを追加しなくても変わりません。上記を反映すると、以下の画面のように「新たな 敵が あらわれた!」という緑色のエリアが表示されます(CSSを追加しない場合はテキストだけが表示されます)。index.htmlに追加したコードからわかる通り、追加されたエリアはdivで表示されています。

先ほどは「魔法」であるclickを変更しましたが、今度は「敵」であるh2を、新たに現れたdivに変更してみましょう。以下のようにh2の部分をdivに書き換えてみます。
div.addEventListener('click', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
});書き換えが終わったら、新たに追加した緑色の四角部分をクリックするとテキストが出……ません。実はこの状態ではJavaScriptの修正が足りておらず、ヒットポイントが無限のボスを双子の姉妹で倒そうとするくらい無理があるのです。
なぜこれではうまく動かないのか、その説明をするために②のブロックを見ていきましょう。
const h2 = document.querySelector('h2');
const p = document.getElementById('target')この②のブロックでは、①で使ったh2や、この後説明する③で使うpが登場しているものの、先ほど追加したdivについて何も書かれていません。
ここでまたロールプレイングゲームの世界で考えてみましょう。今回追加したdivはindex.htmlというファイルにHTMLという言語で書かれています。一方、div.addEventListener…とコードを変更したファイルはmain.jsというファイルにJavaScriptという言語で書かれています。
この追加した2つのファイルは言語も異なればファイルそのものも違う、つまり異なる世界の存在なのです。
この異なる世界をつなぐための役割を果たしているのが上記で説明する②のブロックです。つまり、この②のコードは、HTMLという異世界で暮らす召喚獣をJavaScriptの世界へ呼び出すための召喚魔法であり、この召喚魔法にあたるのがdocument…の部分、というわけです。
基本で抑える3つの召喚魔法
②の召喚魔法を理解するために、コードを=の左側と右側で順番に読んでいきましょう。まず先に右側の部分、document….で始まる部分は、document…に続く単語が違っています。これは、呼び出したい相手によって指定方法が異なるためです。
指定の方法はさまざまな方法があるのですが、ここでは主に使われやすい3つを紹介します。いずれもイベントリスナーと同様に書き方が厳密に決まっており、文字の大文字小文字もきちんと区別して書く必要がありますので、慣れないうちは手書きを使わず、Atomの補完機能やコピー&ペーストを活用してください。
1. getElementById(ゲットエレメントバイアイディ)
2. querySelector(クエリセレクタ)
3. querySelectorAll(クエリセレクタオール)
まずは1. のgetElementByIdを見てみましょう。これはもっともルールが簡単で、最後にIdの文字が入っている通り、HTMLの中でid=””と書かれている部分を指定します。今回のコードではHTMLに
<p id="target"></p>と書かれているので、
document.getElementById('target')と書くことで、HTMLの中から「targetで指定されたp」を対象とすることができます。
2.のquerySelectorは、<>で囲われたHTMLタグを指定します。今回のコードでは
<h2>
ぼうけんを かいしする
</h2>と、<h2>で囲われた部分を指定したいためquerySelectorを使いました。
最後のquerySelectorAllはquerySelectorの複数形で、「All」という単語がついていることからわかる通り、1つではなく複数を対象とするときに使います。今回使っているコードにはありませんが、具体的には以下のようなコードがあったときに使います。
<ul>
<li>1行目</li>
<li>2行目</li>
<li>3行目</li>
<li>4行目</li>
</ul>このように<li>が複数個あるような時には、
document.querySelectorAll('li')と書くことで、複数の<li>をまとめて指定することができます。
ここで3つの呼び出し方を、ロールプレイングゲームの魔法と比べながら確認してみましょう。
1. getElementById : 特定の単体魔法
2. querySelector: 単体魔法
3. querySelectorAll: グループ魔法
1つ目のgetElementByIdは、魔法で考えるなら特定のモンスターだけを対象にできる魔法です。例えば同じモンスターのスライムでも、「スラリン」「スラきち」など、この世で1つしかない名前(id)が指定されている場合は、そのidを使って対象にできます。
2つ目のquerySelectorと3つ目のquerySelectorAllは、固有の名前はついていないモンスターが対象です。querySelectorは「スライム」が1匹だけ出てきた場合、querySelectorAllは「スライムA~H」のように同じモンスターが複数出てきた時にまとめて対象にすることができます。
召喚魔法として使えるコードのは、上記3つ以外にもいくつか種類があるのですが、あまり使うことはないので、まずは3つを覚えておきましょう。
召喚魔法に名前を授ける
querySelectorとquerySelectorAllの使い分けは奥が深く、説明が長くなってしまいますのでこの章ではgetElementByIdを含む3種類の違いにとどめておき、続いて=より左の部分について見てみましょう。
const h2 = document.querySelector('h2');
const p = document.getElementById('target');2つのコードに共通するのがconst(コンスト)という単語です。これは召喚魔法を唱えるための決まり文句のため、こういうものだと覚えてしまってください。
その後に続く単語を見てみると、1行目は後半と同じh2になっているのに対し、2行目は後半がtargetなのにconstの後はpと、違う単語が使われています。
なぜこのような表記ルールになるのか、というと「そもそもルールが存在しない」というのが答えです。というのも、constの後に続く単語は、作る人が勝手に名前を決めていいからです。
ここで久々にコードに戻って、実際にconstの後の名前を書き換えてみましょう。main.jsファイルのconstに続く部分を以下のように、1行目のh2をslimeに、2行目のpをgolemに書き換えてみます。
const slime = document.querySelector('h2');
const golem = document.getElementById('target');気をつけておきたいのは「好きな名前を付けられるのはconstの後だけ」ということです。querySelectorやgetElementByIdという決められた単語はもちろんのこと、document…に続くh2やtargetも、実際にHTMLファイルに書かれている単語を指定しているため、ここを自由に変えると何を指定しているのかわからなくなってしまいます。
const側を書き換えたので、次は対応する部分も同じように書き換えましょう。今回はh2をslime、pをgolemに書き換えているので、同じように単語を変えていきます。なお、参考までに「slime」は「スライム」、「golem」は「ゴーレム」の英語表記です。
slime.addEventListener('click', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
});該当箇所を正しく書き換えたら、ブラウザを再読み込みして青い四角をクリックすると、今までと同じようにピンクの四角エリアへテキストが表示されます。「constに続く単語はどんな名前でもいい」ということがこれでおわかりいただけたでしょうか。
【コラム】constに決まった名前がつけられやすい理由
constの後につける名前に制限はなく好きな名前をつけられる、のですが、実際には最初のコードのように、<li>を指定するならli、<p id=”target”>を指定するならpやtargetというように、指定する部分と同じまたは近い名前が付けられることが慣習となっています。これはどういった理由なのでしょうか。
1つの理由としては「後から見返したときにわかりやすい」ことです。「slime」や「golem」という単語はインパクトがある反面、指定したい単語とまったく関連性がないため、そのときは覚えていても後から見たときに「どれを指定していたんだっけ……」と悩んでしまうかもしれません。指定先と同じ名前にしておけば、後から見たときにも何を参照していたのかがわかりやすくなります。
また、特徴のありすぎる名前を考えるのは大変です。数が少ない場合はいいのですが、プログラムが複雑になってくるとconstの後に付ける名前も増えていきます。そのときに名前を毎回考え、さらにそれが「いったい何を指定しているのか」までルールを考えるのはとても手間がかかってしまいますが、指定先と同じ名前なら、新しい名前を考える手間を省くことができます。
他の人にわかりやすい名前をつける、という意味もあります。個人だけで作るプログラムであれば好きな名前をつけてもかまいませんが、会社やプロジェクトなど複数のメンバーで同じプログラムに関わる場合、好き勝手に名前をつけてしまうと他の人には何が何だかわからなくなってしまいます。「誰が見てもわかりやすい」名前をつけることは他の人の手間を省いて効率を上げるためにも基本的ながら大事なことなのです。
宝箱の中身を覗けるtextContent
続いて3つめのブロックを見てみましょう。
p.textContent = 'あなたの ぼうけんが はじまった!';このブロックは「青い四角(h2)をクリックすると、ピンク色の四角(p)にテキストが表示される」という機能のうち、「テキストが表示される」の部分を実現したものです。
ここで新しく登場したtextContent(テキストコンテント)も、JavaScriptで使える魔法の1つで、「指定した対象の中身を取り出す」という力を持っています。少し使い方が異なるのですが、ここではいったん「ダンジョンの中で見つけた宝箱の中身を覗ける」ようなものだと思ってください。
使い方はイベントリスナーと同じで、指定したい対象の後に.(ピリオド)を挟んでtextContentをくっつけます。さらにこの後=で書いた内容を、textContentで指定したpの中に入れることができます。先ほど「少し使い方が異なる」と説明したのはこのためで、宝箱のたとえで言うなら「のぞいた宝箱の中身を好きに入れ替える」という使い方ができることになります。
「同じ」ではないプログラミング界の「=」
そしてここで重要なのが=(イコール)の使い方です。算数や数学の世界で=は「左右が同じ」ことを示しますが、JavaScriptを含むプログラミングの世界において=は「右を左に入れる(代入する)」という意味で使われます。
上記の例を再度見てみましょう。
p.textContent = 'あなたの ぼうけんが はじまった!';が示すのは、「textContentで覗いたpの中身は『あなたの ぼうけんが はじまった!』です」という意味ではありません。「pの中身として『あなたの ぼうけんが はじまった!」を入れます」という意味なのです。
実は=は、これ以外の場所でも使われていました。覚えているでしょうか。
const h2 = document.querySelector('h2');
const p = document.getElementById('target');これも実は左右が同じ、という意味ではなく、「h2と名前を付けた中身として、document.querySelector(‘h2’)を入れる」という意味です。一見するとあまり違いがないように見えますが、「同じ」と「入れる」ではプログラミングの動作がまったく異なってしまいます。
この点はまた改めて説明することにして、次に=の右側を見てみましょう。
p.textContent = 'あなたの ぼうけんが はじまった!';青い四角エリアをクリックしたときに表示されるテキストが書かれていますが、両端が'(シングルクォート)で囲まれています。これもJavaScriptにおける召喚魔法の1つで、HTMLのようなコードではなく、文章を表示したい時に使われる書き方です。
テキストを表示したい時には様々なやり方があるのですが、今回のように「テキストだけを表示したい」場合は'(シングルクォート)で囲むことでテキストを指定し、textContentを使ってpの中に入れることができます。
より正確なプログラミングのための「strictモード」
最後に、JavaScriptのプログラムと直接関係はないものの大事な存在である④のブロックを見てみましょう。
'use strict';「use」は「使う」、「strict」は「厳密」という意味で、直訳すると「厳密に使う」という意味になります。これを記述するとそのJavaScriptのコードは「 strict モード」(ストリクトモード)というモードになります。
通常モードとstrictモードの違いはエラーの扱いで、strictモードの方がプログラムのエラーに対して厳しくなります。具体的なエラーについてはもっとJavaScriptのプログラミングを学習しないと理解できないので、ここでもロールプレイングゲームで考えてみましょう。
キャラクターのパラメータをアップさせる強化アイテムとして「ちからのくすり」「わざのくすり」という2つのアイテムがあり、自分がもっているのは「わざのくすり」だけだったとします。
このときにアイテムとして「ちからのくすり」を使おうとすると、通常モードでは「『ちからのくすり』は0個だけど、持っている『○○のくすり』は『わざのくすり』しかないからたぶんこれだろう」と、わざのくすりを使ってくれます。
一方、strictモードでは「『ちからのくすり』は0個です。似た名前で『わざのくすり』はありますが『厳密には』違うので使いません」とエラーが発生します。
上記のたとえは実際のプログラムの動きとは違うのですが、「多少プログラミングが間違っていてもなんとかなっていたのが通常モード、きちんと指定しないとエラーが発生して動かないのがstrictモード」くらいの違いだと理解してください。
通常モードの方が楽に思えるかもしれませんが、正しいコードを書かずに動作してしまうと、その後何かエラーが起きたときにどこで起きたエラーなのかを特定することが難しくなります。先ほどの例で言うならば、本人は「ちからのくすり」を使っているつもりなのにいつの間にか「わざのくすり」が減ってしまったことに気がつかないと、その先の冒険で苦労してしまうかもしれません。
また、初心者のうちは「何がエラーなのか」に気がつき、正しく修正することも大事な学習の1つです。’use strict’は比較的新しい機能で、一部のブラウザでは動作しないこともあるのですが、プログラム学習においてはできるだけstrictモードを使うことをお勧めします。
何か忘れてやしませんか、と言いたそうなあなたに……
最後に、本章のJavaScriptを簡単な解説とともに振り返りましょう。
'use strict';
strictモードに入る
const h2 = document.querySelector('h2');
HTMLの世界から(h2という名前を付けて)h2を召喚する
const p = document.getElementById('target');
HTMLの世界から(pという名前を付けて)targetを召喚する
h2.addEventListener('click', () => {
召喚したh2をクリックすると、{}で囲まれた部分が実行される
p.textContent = 'あなたの ぼうけんが はじまった!';
pの中身に「あなたの ぼうけんが はじまった!」というテキストを入れる(表示させる)
});いかがでしょう。あくまで一例ではあるものの、JavaScriptの世界が少し体験できたのではないでしょうか。
本章の説明はこれで最後なのですが、何か忘れているものがある、と気がついた人がいるかもしれません。そう、途中で追加したこの存在です。
<div>
新たな 敵が あらわれた!
</div>すでに説明したとおり、このJavaScriptではdivについて一切書かれていないため、このままでは追加したブロックが何も動作しません。ここでは本章の復習を兼ねて、「divをクリックしたら別のテキストが表示される」という機能を追加してみましょう。
まずはh2やpと同様に、HTMLの世界からJavaScriptの世界へ召喚するためにconstを使います。
書き方はいくつかあるのですが、divにidがついていないのでquerySelectorを使うことにしましょう。
また、名前もわかりやすさを重視するため、divという名前を付けることにします。括弧などの記号は気にせず、他の行をコピーして該当の場所だけ書き換えてみてください。
const h2 = document.querySelector('h2');
const p = document.getElementById('target');
const div = document.querySelector('div');続いて、「divをクリックしたら」の部分を作っていきます。これも同じようにまずは下記の部分をコピーして2つにします。
h2.addEventListener('click', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
});
h2.addEventListener('click', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
});このままでは全く同じプログラムですので、2つめの該当箇所を書き換えましょう。今度はdivをクリックしたときにしたいので、addEventListenerの前を先ほど召喚して名前をつけたdivに書き換えます。テキストも違いがわかるよう、「ぼうけん スタート!」を「新たな 敵を 倒した!」に書き換えてみました。
h2.addEventListener('click', () => {
p.textContent = 'あなたの ぼうけんが はじまった!';
});
div.addEventListener('click', () => {
p.textContent = '新たな 敵を 倒した!';
});ファイルを保存してブラウザを読み込むと、正しく記述できていれば青い四角エリアをクリックしたときに「ぼうけん スタート!」、緑の四角エリアをクリックしたときに「新たな 敵を 倒した!」と表示されるはずです。
おつかれさまでした! 新たな敵を倒し、次の章に進みましょう!